반응형
@Header 어노테이션
1. 헤더 어노테이션을 추가하여 전송.
interface api {
@GET("/api/itemlist")
fun itemList(
@Header("token") token: String?,
@Query("wid") wid : Int ): Call<List<ItemListResponseData>>
}
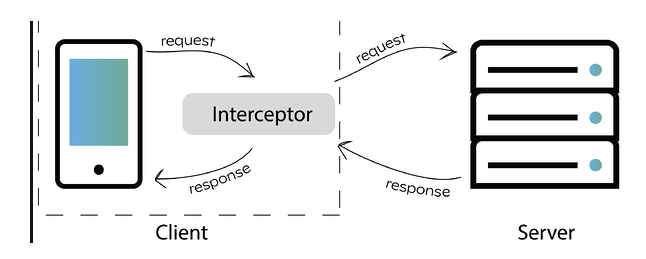
2. Interceptor를 이용하여 전송

class AppInterceptor : Interceptor {
@Throws(IOException::class)
override fun intercept(chain: Interceptor.Chain) : Response = with(chain) {
val newRequest = request().newBuilder()
.addHeader("(Key)", "(Value)")
.build()
proceed(newRequest)
}
}
반응형
'IT 이야기 > 2022_Android 이것저것' 카테고리의 다른 글
| Android Studio SamSung RemoteTestLab 이용하기. (0) | 2022.07.21 |
|---|---|
| Image Resize (0) | 2022.06.22 |
| AlertDialog.Builder Text 조절 (0) | 2022.04.14 |
| 사진 저장 후 갤러리 업데이트 (0) | 2022.04.14 |
| @SuppressLint("SetTextI18n") (0) | 2022.03.16 |