반응형
우선이 기능을 제공해주는 것은 유료임...
1. Slack Workspace 생성
2. Workspace Name Click > 설정 및 관리 > "워크 스페이스" 설정 클릭
3. Slack TestRoom 웹페이지로 > 왼쪽 카테고리 "앱 구성" 클릭
4. 우측 상단 "앱 디렉터리 검색" > ReviewBot 검색
5. 하단 ReviewBot 셀 클릭
6. 화면 이동이 될텐데 거기에 좌측 중앙에 자세히 알아보기 클릭.
7. 리뷰봇 사이트로 이동
-----------------------
8. 평가판 시작 클릭
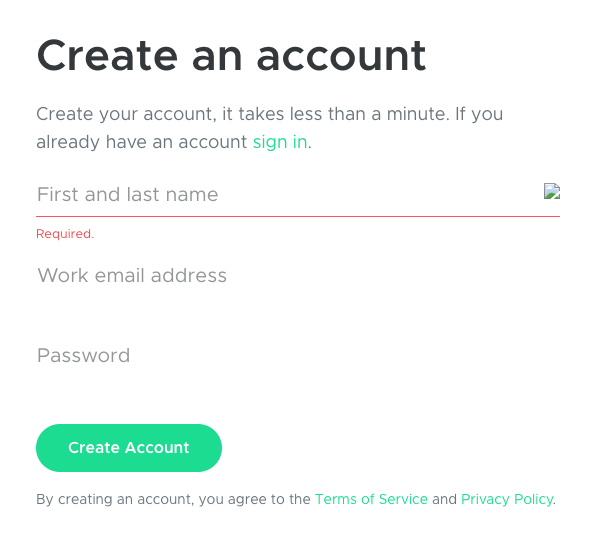
9.

작성...
10. 작성완료 후 시작을 누르거나 화면 이동이 될것임.
Add new Flow 클릭하여 간단한 인터페이스 조작으로 설정가능.
....생략
결론은 유료임
내가 만들던가... 쓰던가 해야겠다 ㅋㅋ..
반응형